TUGAS 1 : Membuat aplikasi
pendaftaran multiform
Konsep:
Tugas praktikum modul 1 yang pertama
adalah membuat aplikasi pendaftaran multiform. Pada tugas ini kami membuat
pendaftaran untuk Open Recruitment (OPREC) UKM Kronik Fakultas Teknik
Universitas Diponegoro. Kami membuat aplikasi ini agar pendaftar dapat
mengaksesnya secara online dan cara ini mempermudah kegiatan baik bagi
pendaftar dan bagi panitia Oprec tersebut. Pada aplikasi ini kami membuat 3
halaman/form. Halaman pertama berisi salam hangat kami kepada para pendaftar
yang ingin mendaftar UKM Kronik FT Undip. Halaman ini didesign dengan cantik
agar para pendaftar semakin tertarik dengan UKM Kronik. Halaman kedua memuat
informasi dari pendaftar. Berikut ini adalah informasi yang ingin kami ketahui
dari pendaftar:
Jenis kelamin :
TTL :
Jurusan :
Alasan :
No Hp :
Genre film yang disukai :
Hal-hal diatas kami rasa telah cukup
bagi kami untuk mendapatkan informasi dari para pendaftar. Pada halaman ini
kami juga memberikan beberapa kemudahan bagi para pendaftar dalam mengisi
formulir tersebut, diantaranya pada point Jenis kelamin, Tanggal
Lahir,Jurusan,dan Genre Film yang disukai kami menyediakan fasilitas dimana
para pendaftar hanya perlu memilih dari pilihan yang telah kami sediakan. Sebagai
contoh pada point jurusan, para pendaftar cukup meng-click segitiga
terbalik yang ada di kotak jawaban kemudian akan muncul jurusan/program studi
yang ada di Fakultas Tekknik dan para pendaftar cukup memilih salah satu dari
pilihan tersebut sesuai dengan jurusan masing-masing tentunya. Setelah semua
data terisi, kami menanyakan kembali kepada para pendaftar apakah pendaftar
yakin bahwa data yang telah diisikan pada formulir tersebut adalah benar dan
apakah pendaftar yakin bahwa pendaftar akan benar-benar ingin bergabung bersama
kami di UKM Kronik. Setelah para pendaftar yakin, pendaftar dapat meng-click
tombol “Ya” sedangkan jika para pendaftar kurang yakin untuk mendaftarkan
diri dapat memilih tombol “Batal”. Kemudian untuk tahapan selanjutnya kami akan
menghubungi para pendaftar melalui no hp/telp yang telah diisikan dalam
formulir diatas.
Demikian
konsep aplikasi pendaftaran yang kami buat, semoga dapat bermanfaat dan
terimakasih.
Pada Form 1, yang
kami lakukan adalah sebagai berikut :
1. Mengubah
judul form menjadi “OPREC UKM KRONIK” dengan menambahkan listing pada form 1 :
Me.Text = “OPREC UKM KRONIK”
2. Mengubah
warna font menjadi hitam dengan menambahkan lsting pada form 1 : Me.Forecolor =
Color.Black
3. Menggunakan
komponen Label pada toolbox sebagai Label 1 dan mengedit Label 1 pada
properties seperti mengganti text menjadi “SELAMAT DATANG” dengan jenis font bauhaus93 dan ukuran font 48.
4. Menggunakan
komponen Label pada toolbox sebagai Label 2 dan mengedit Label 1 pada
properties seperti mengganti text menjadi “UKM Kronik Film Media Fakultas
Teknik Universitas Diponegoro Semarang” dengan jenis font MisterEarl BT dan ukuran font 24.
5. Menggunakan
komponen Label pada toolbox sebagai Label 3 dan mengedit Label 1 pada
properties seperti mengganti text menjadi “Join with us ???” dengan jenis font Mistral dan ukuran font 20.
6. Menggunakan
komponen Button pada toolbox sebagai Button 1 dan mengedit Button 1 pada
properties seperti mengganti text menjadi “Yes J” dan
menambahkan listing : form2.show()
Me.hide
Listing tersebut untuk menampilkan
form2 dan menyembunyikan form1 saat button di klik
7. Menggunakan
komponen Button pada toolbox sebagai Button 2 dan mengedit Button 2 pada
properties seperti mengganti text menjadi “No L” dan
menambahkan listing :
Close()
Listing tersebut untuk menutup
program saat button 2 di klik.
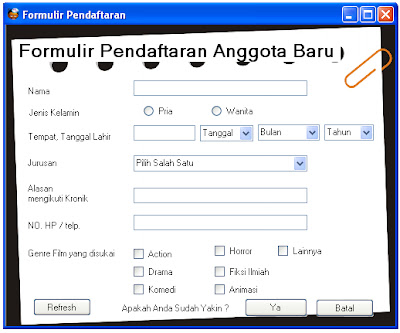
Tampilan interface form2.
1. Mengubah
judul form menjadi “Formulir Pendaftaran” dengan menambahkan listing pada form
2 : Me.Text = “Formulir Pendaftaran”
2. Mengubah
warna font menjadi hitam dengan menambahkan lsting pada form 2 : Me.Forecolor =
Color.Black
3. Menggunakan
komponen Label pada toolbox sebagai Label 1 dan mengedit Label 1 pada
properties seperti mengganti text menjadi “Nama” dengan jenis font Microsoft Sans Serif dan ukuran font 8.
4. Menggunakan
komponen Label pada toolbox sebagai Label 2 dan mengedit Label 2 pada
properties seperti mengganti text menjadi “Tempat, Tanggal Lahir” dengan jenis
font Microsoft Sans Serif dan ukuran
font 8.
5. Menggunakan
komponen Label pada toolbox sebagai Label 3 dan mengedit Label 3 pada
properties seperti mengganti text menjadi “Jurusan” dengan jenis font Microsoft Sans Serif dan ukuran font 8.
6. Menggunakan
komponen Label pada toolbox sebagai Label 4 dan mengedit Label 4 pada
properties seperti mengganti text menjadi “Alasan mengikuti Kronik” dengan
jenis font Microsoft Sans Serif dan
ukuran font 8.
7. Menggunakan
komponen Label pada toolbox sebagai Label 5 dan mengedit Label 5 pada
properties seperti mengganti text menjadi “NO. HP / telp” dengan jenis font Microsoft Sans Serif dan ukuran font 8.
8. Menggunakan
komponen Label pada toolbox sebagai Label 6 dan mengedit Label 6 pada
properties seperti mengganti text menjadi “Genre Film yang Disukai” dengan
jenis font Microsoft Sans Serif dan
ukuran font 8.
9. Menggunakan
komponen Label pada toolbox sebagai Label 7 dan mengedit Label 7 pada
properties seperti mengganti text menjadi “Formulir Pendaftaran Anggota Baru”
dengan jenis font Microsoft Sans Serif dan
ukuran font 18.
10. Menggunakan
komponen Label pada toolbox sebagai Label 8 dan mengedit Label 8 pada
properties seperti mengganti text menjadi “Jenis Kelamin” dengan jenis font Microsoft Sans Serif dan ukuran font 8.
11. Menggunakan
komponen Label pada toolbox sebagai Label 9 dan mengedit Label 9 pada
properties seperti mengganti text menjadi “Apakah Anda sudah yakin” dengan
jenis font Microsoft Sans Serif dan
ukuran font 8.
12. Menggunakan
komponen textbox pada toolbox sebagai textbox 1 dan menempatkan textbox 1
sebagai text untuk mengisi “Nama”.
13. Menggunakan
komponen textbox pada toolbox sebagai textbox 2 dan menempatkan textbox 2
sebagai text untuk mengisi “Tempat”.
14. Menggunakan
komponen textbox pada toolbox sebagai textbox 4 dan menempatkan textbox 4
sebagai text untuk mengisi “ Alasan mengikuti Kronik”.
15. Menggunakan
komponen textbox pada toolbox sebagai textbox 6 dan menempatkan textbox 6
sebagai text untuk mengisi “NO. HP / Telp”.
16. Menggunakan
komponen Radiobutton pada toolbox sebagai Radiobutton1 dan menempatkan
Radiobutton 1 untuk memilih jenis kelamin “Pria”.
17. Menggunakan
komponen Radiobutton pada toolbox sebagai Radiobutton2 dan menempatkan
Radiobutton 2 untuk memilih jenis kelamin “Wanita”.
18. Menggunakan
komponen Combobox pada toolbox sebagai Combobox 1 dan menempatkan Combobox 1
untuk memilih Jurusan.
19. Menggunakan
komponen Combobox pada toolbox sebagai Combobox 2 dan menempatkan Combobox 2
untuk memilih Tanggal.
20. Menggunakan
komponen Combobox pada toolbox sebagai Combobox 3 dan menempatkan Combobox 3
untuk memilih Bulan.
21. Menggunakan
komponen Combobox pada toolbox sebagai Combobox 4 dan menempatkan Combobox 4
untuk memilih Tahun.
22. Menggunakan
komponen Checkbox pada toolbox sebagai Checkbox 1 dan menempatkan Checkbox 1
untuk memilih Action.
23. Menggunakan
komponen Checkbox pada toolbox sebagai Checkbox 2 dan menempatkan Checkbox 2
untuk memilih Drama.
24. Menggunakan
komponen Checkbox pada toolbox sebagai Checkbox 3 dan menempatkan Checkbox 3
untuk memilih Komedi.
25. Menggunakan
komponen Checkbox pada toolbox sebagai Checkbox 4 dan menempatkan Checkbox 4
untuk memilih Horror.
26. Menggunakan
komponen Checkbox pada toolbox sebagai Checkbox 5 dan menempatkan Checkbox 5
untuk memilih Fiksi Ilmiah.
27. Menggunakan
komponen Checkbox pada toolbox sebagai Checkbox 6 dan menempatkan Checkbox 6
untuk memilih Animasi.
28. Menggunakan
komponen Checkbox pada toolbox sebagai Checkbox 1 dan menempatkan Checkbox 1
untuk memilih Lainnya.
29. Menggunakan
komponen Button pada toolbox sebagai Button 1 dan menempatkan Button 1 untuk
melanjutkan menuju Form 3
30. Menggunakan
komponen Button pada toolbox sebagai Button 2 dan menempatkan Button 2 untuk
kembali menuju Form 1 dengan listing :
Form1.show()
Me.hide
Listing tersebut untuk menampilkan
form1 dan menyembunyikan form2
31. Menggunakan
komponen Button pada toolbox sebagai Button 3 dan menempatkan Button 3 untuk merefresh Form 2 dengan listing
Textbox1.text = “”
Textbox2.text = “”
Combobox1.text = “”
Combobox2.text = “”
Combobox3.text = “”
Combobox4.text = “”
Textbox6.text = “”
Textbox4.text = “”
Tampilan interface form2 jika data yang di isikan belum lengkap
1. Untuk
menampilkan Messagebox seperti di atas dapat menggunakan listing pada button 1
yaitu next sebagai berikut : If
TextBox1.Text = "" Or TextBox2.Text = ""
Or TextBox6.Text = ""
Or TextBox4.Text = ""
Or ComboBox1.Text = ""
Or ComboBox2.Text = ""
Or ComboBox3.Text = ""
Or ComboBox4.Text = ""
Then MsgBox("Mohon
lengkapi terlebih dahulu") Else Form3.Show()
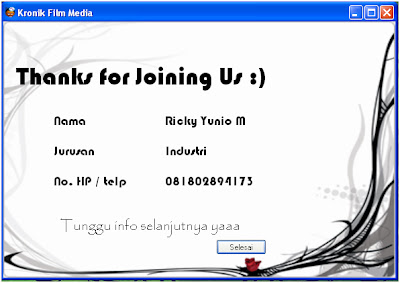
Tampilan interface form3
1. Mengubah
judul form menjadi “Kronik Film Media” dengan menambahkan listing pada form 3 :
Me.Text = “Kronik Film Media”
2. Mengubah
warna font menjadi hitam dengan menambahkan lsting pada form 3 : Me.Forecolor =
Color.Black
3. Menggunakan
komponen Label pada toolbox sebagai Label 1 dan mengedit Label 1 pada
properties seperti mengganti text menjadi “Thanks for Joining Us J”
dengan jenis font bauhaus93 dan
ukuran font 28.
4. Menggunakan
komponen Label pada toolbox sebagai Label 2 dan mengedit Label 2 pada
properties seperti mengganti text menjadi “Tunggu info selanjutnya yaaa” dengan
jenis font Papyrus dan ukuran font
16.
5. Menggunakan
komponen Label pada toolbox sebagai Label 3 dan mengedit Label 3 pada
properties seperti mengganti text menjadi “Nama” dengan jenis font bauhaus93 dan ukuran font 14.
6. Menggunakan
komponen Label pada toolbox sebagai Label 4 dan mengedit Label 4 pada
properties seperti mengganti text menjadi “No. HP / telp” dengan jenis font bauhaus93 dan ukuran font 14.
7. Menggunakan
komponen Label pada toolbox sebagai Label 8 dan mengedit Label 8 pada
properties seperti mengganti text menjadi “Jurusan” dengan jenis font bauhaus93 dan ukuran font 14.
8. Menggunakan
komponen Label pada toolbox sebagai Label 5 dan mengedit Label 5 pada
properties seperti mengganti font jenis bauhaus93
dan ukuran font 14 dan tidak mengubah text pada Label 5 karena akan
digunakan sebagai hasil rekab pada Label “Nama” dengan listing : Label5.text =
form2.textbox1.text pada form3
9. Menggunakan
komponen Label pada toolbox sebagai Label 6 dan mengedit Label 6 pada
properties seperti mengganti font jenis bauhaus93
dan ukuran font 14 dan tidak mengubah text pada Label 6 karena akan
digunakan sebagai hasil rekab pada Label “No. HP / telp” dengan listing :
Label6.text = form2.textbox4.text pada form3
10. Menggunakan
komponen Label pada toolbox sebagai Label 7 dan mengedit Label 7 pada
properties seperti mengganti font jenis bauhaus93
dan ukuran font 14 dan tidak mengubah text pada Label 5 karena akan
digunakan sebagai hasil rekab pada Label “Jurusan” dengan listing : Label7.text
= form2.combobox1.text pada form3.
11. Menggunakan
komponen Button pada toolbox sebagai Button 1 dan mengedit Button 1 pada
properties seperti mengganti text menjadi “Selesai” dan menambahkan listing :
Close()
Listing tersebut untuk menutup
program saat button 1 di klik.
Listing pada Program 1 :
Public Class Form1
Private Sub Form1_Load(ByVal
sender As System.Object, ByVal e As
System.EventArgs) Handles MyBase.Load
Me.Text
= "OPREC UKM KRONIK"
Me.ForeColor
= Color.Black
End Sub
Private Sub Label2_Click(ByVal
sender As System.Object, ByVal e As
System.EventArgs) Handles Label2.Click
End Sub
Private Sub Label3_Click(ByVal
sender As System.Object, ByVal e As
System.EventArgs) Handles Label3.Click
End Sub
Private Sub Button1_Click(ByVal
sender As System.Object, ByVal e As
System.EventArgs) Handles Button1.Click
Form2.Show()
Me.Hide()
End Sub
Private Sub Button2_Click(ByVal
sender As System.Object, ByVal e As
System.EventArgs) Handles Button2.Click
Close()
End Sub
Private Sub Label1_Click(ByVal
sender As System.Object, ByVal e As
System.EventArgs) Handles Label1.Click
End Sub
End Class
Public Class Form2
Private Sub Label5_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Label5.Click
End Sub
Private Sub TextBox5_TextChanged(ByVal
sender As System.Object,
ByVal e As
System.EventArgs)
End Sub
Private Sub Label8_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Label8.Click
End Sub
Private Sub RadioButton1_CheckedChanged(ByVal sender As
System.Object, ByVal
e As System.EventArgs)
Handles RadioButton1.CheckedChanged
End Sub
Private Sub CheckBox4_CheckedChanged(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
CheckBox4.CheckedChanged
End Sub
Private Sub ListBox1_SelectedIndexChanged(ByVal sender As
System.Object, ByVal
e As System.EventArgs)
End Sub
Private Sub ComboBox1_SelectedIndexChanged(ByVal sender As
System.Object, ByVal
e As System.EventArgs)
Handles ComboBox1.SelectedIndexChanged
End Sub
Private Sub Button1_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Button1.Click
If
TextBox1.Text = "" Or TextBox2.Text = ""
Or TextBox6.Text = ""
Or TextBox4.Text = ""
Or ComboBox1.Text = ""
Or ComboBox2.Text = ""
Or ComboBox3.Text = ""
Or ComboBox4.Text = ""
Then MsgBox("Mohon
lengkapi terlebih dahulu") Else Form3.Show()
End Sub
Private Sub Label9_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Label9.Click
End Sub
Private Sub Form2_Load(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
MyBase.Load
Me.Text
= "Formulir Pendaftaran"
Me.ForeColor
= Color.Black
End Sub
Private Sub TextBox3_TextChanged(ByVal
sender As System.Object,
ByVal e As
System.EventArgs)
End Sub
Private Sub Label7_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Label7.Click
End Sub
Private Sub TextBox4_Keypress(ByVal
sender As System.Object,
ByVal e As
System.Windows.Forms.KeyPressEventArgs)Handles TextBox4.KeyPress
Dim
masukan As Boolean
= Char.IsDigit(e.KeyChar)
If (Not masukan) Then
e.Handled = True
Untuk
memperbolehkan textbox4 hanya dapat di isi oleh data yang dianggap benar (numeric).
End Sub
Private Sub Label1_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Label1.Click
End Sub
Private Sub TextBox1_keypress(ByVal
sender As System.Object,
ByVal e As
System.Windows.Forms.KeyPressEventArgs) Handles TextBox1.KeyPress
Dim a As Boolean = Char.IsDigit(e.KeyChar)
If a Then e.Handled = True
Untuk memperbolehkan
textbox1 hanya dapat di isi oleh data yang dianggap benar (alfabet).
End Sub
Private Sub TextBox6_TextChanged(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
TextBox6.TextChanged
End Sub
Private Sub Button2_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Button2.Click
Form1.Show()
Me.Hide()
End Sub
Private Sub TextBox2_keypress(ByVal
sender As System.Object,
ByVal e As
System.Windows.Forms.KeyPressEventArgs) Handles TextBox2.KeyPress
Dim a As Boolean = Char.IsDigit(e.KeyChar)
If a Then e.Handled = True
Untuk memperbolehkan
textbox2 hanya dapat di isi oleh data yang dianggap benar (alfabet).
End Sub
Private Sub CheckBox1_CheckedChanged(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
CheckBox1.CheckedChanged
End Sub
Private Sub Button3_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Button3.Click
TextBox1.Text = ""
TextBox2.Text = ""
ComboBox1.Text = ""
ComboBox2.Text = ""
ComboBox3.Text = ""
ComboBox4.Text = ""
TextBox6.Text = ""
TextBox4.Text = ""
Untuk merefresh atau clear komponen toolbox yang
terdapat pada listing tersebut pada saat button di klik.
End Sub
Private Sub TextBox4_TextChanged(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
TextBox4.TextChanged
End Sub
Private Sub ComboBox2_SelectedIndexChanged(ByVal sender As
System.Object, ByVal
e As System.EventArgs)
Handles ComboBox2.SelectedIndexChanged
End Sub
Private Sub ComboBox3_SelectedIndexChanged(ByVal sender As
System.Object, ByVal
e As System.EventArgs)
Handles ComboBox3.SelectedIndexChanged
End Sub
Private Sub ComboBox4_SelectedIndexChanged(ByVal sender As
System.Object, ByVal
e As System.EventArgs)
Handles ComboBox4.SelectedIndexChanged
End Sub
Private Sub DataGridView1_CellContentClick(ByVal sender As
System.Object, ByVal
e As System.Windows.Forms.DataGridViewCellEventArgs)
End Sub
Private Sub Label6_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Label6.Click
End Sub
Private Sub Label4_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Label4.Click
End Sub
Private Sub Label2_Click(ByVal
sender As System.Object,
ByVal e As System.EventArgs) Handles
Label2.Click
End Sub
Private Sub Label3_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Label3.Click
End Sub
Private Sub TextBox2_TextChanged(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
TextBox2.TextChanged
End Sub
End Class
Public Class Form3
Private Sub Label2_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Label2.Click
End Sub
Private Sub Label1_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Label1.Click
End Sub
Private Sub Button1_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Button1.Click
Form2.Hide()
Close()
End Sub
Private Sub Form3_Load(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
MyBase.Load
Label5.Text = Form2.TextBox1.Text .
Label6.Text = Form2.TextBox4.Text
Label7.Text = Form2.ComboBox1.Text
Untuk merekap data yang sudah di isikan sebelumnya pada form2 dan dimunculkan dalam bentuk label di form3
Me.Text
= "Kronik Film Media"
Me.ForeColor
= Color.Black
End Sub
Private Sub Label3_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Label3.Click
End Sub
Private Sub Label5_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Label5.Click
End Sub
Private Sub Label8_Click(ByVal
sender As System.Object,
ByVal e As
System.EventArgs) Handles
Label8.Click
End Sub
End Class




Tidak ada komentar:
Posting Komentar